Graphic Design Guidelines
Product Templates
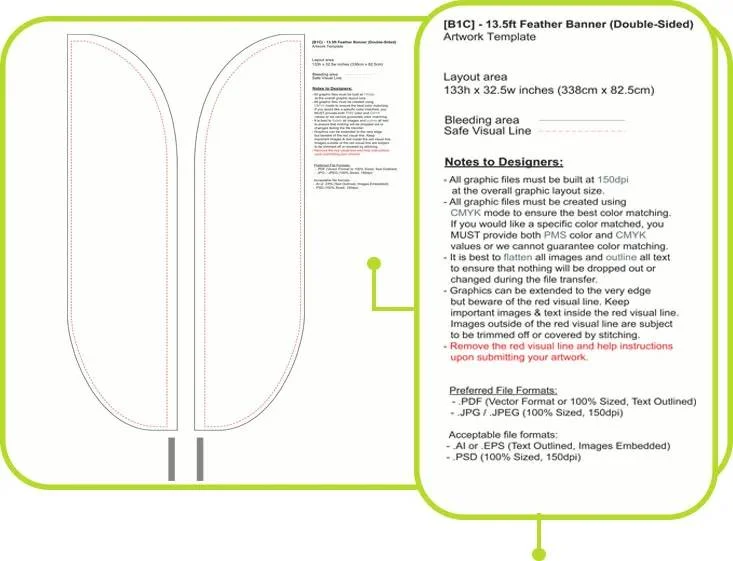
Every product on our website has corresponding templates. Using our templates provided ensure that your artwork is created at the right size and specifications.
Please download our most recent templates for your designs.
Each template includes file set-up specifications for sizing your artwork for your finished size and safe area.
The dotted line outlines the safe zone for your artwork. While the image is printed to the edge of the template, anything out the red dotted line is subject to contain stitching or be trimmed.

Acceptable File Types
Vectors with fonts outlined and links embedded.
Adobe Illustrator .ai .eps .pdf
Adobe Photoshop (high resolution).tif .psd .eps .pdf .jpg
All files are printed *CMYK (process color). PMS codes are used spot colors. *RGB files will be converted to CMYK before being printed (this may cause the colors to vary from original layout submitted).
Full-color artwork including gradients, raster/photo images and bleeds
Raster images must be created at actual size with at least 150 dpi resolution.
Minimum of 24 pt. for Outline only text
Minimum of 12 pt. for regular text
Minimum line thickness: 1 pt. regular text, 2 pt. outline only text.
- *CMYK (Cyan, Magenta, Yellow, Black) CMYK is the standard color space mode used in digital printing. The four colors are mixed to achieve the final printed design. Because such printing uses inks of these four basic colors, it is often called four-color printing.
- *RGB (Red, Green, Blue) RGB is the computer’s native color space mode, which is the color system for capturing and displaying images. RGB was derived from our own perception of color because human eyes are sensitive to red, green and blue. For digital printing, the CMYK color space is used, not RGB. Combinations of cyan, magenta, yellow and black ink make up all the colors.
Vector Vs. Raster Artwork
Vector File
These files can be scaled to any size and still maintain the quality. Vectors are the preferred file type (unless the files are images/photos).

Raster File
These are composed of pixels that are grouped together to make one complete image. When scaled to a larger size, the image will appear pixilated.Artwork supplied should be at least 150 dpi at real size.

Outlined Fonts
Available fonts may vary from user to user. This can cause your fonts to be replaced with a generic one. To preserve your fonts in your artwork, always outline, embed or convert them to curves. This maintains the integrity of the fonts included.
You can do this by selecting Ctrl+A and then Shift+Ctrl+O in Illustrator

Original font when outlined, embedded or converted to curves
Embedded Images
It is strongly recommended that all images used in your design be embedded in the artwork file. Embedded images are stored within the file itself.
- Choose File > Place, and select the text file you want to place.
- Select Link to create a link to the file, or deselect Link to embed the artwork in the Illustrator document.
- Click Place.
Unacceptable File Formats
Quark, Corel Draw, Word, PowerPoint, Excel, Publisher, Pagemaker, low-resolution scanned images.